
Ez egy régi php script. Egész pontosan 2007 februárjában sikerült elkövetnem. Azóta van újabb verziója, ami egy nagyobb project része, így azt egyelőre még nem teszem közzé.
Letöltés: PHP Analóg óra 1.0
További segítség és példák a letölthető zip-ben.
Az óra tulajdonságai, megjelenése dinamikusan beállítható az url-ben változók segítségével. Erre példa:
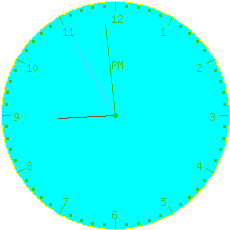
ora.php?D=230&bg=0,255,255&hour=100,100,50&lap=50,200,40&kor=255,255,0
Weboldalba a következőképpen lehet beilleszteni img tag-ben.
<img src="ora.php?D=230&bg=0,255,255&hour=100,100,50&lap=50,200,40&kor=255,255,0" alt="Kép neve" />
Feltételezve, hogy az ora.php közvetlenül abban a mappában van, ahol a fájl, amibe beillesztjük a html kódot.
Paraméterek ismertetése:
- type: Létrehozandó kép típusa. (gif, png, jpeg)
- D: Az óra átmérője pixelben
- transparent: Óralapon kívüli terület színe (r,g,b)
- bg: Az óralap hátterének színe (r,g,b)
- hour: Az óramutató színe (r,g,b)
- min: A percmutató színe (r,g,b)
- sec: A másodperc mutató színe (r,g,b)
- lap: Az órán található osztások és számok színe (r,g,b)
- kor: Az óra szegélyének színe (r,g,b)
A fenti listában az (r,g,b) jelölés a következő formátumot jelenti: bg=250,210,120
Ahol a számok sorban a vörös, zöld és kék színkomponensek értékei 0 és 255 között.
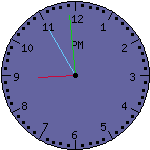
Néhány minta kép